REACT LIBRARY Text on Notebook with Pen and Table Lamp on the Black Background Stock Photo - Image of client, javascript: 252543556
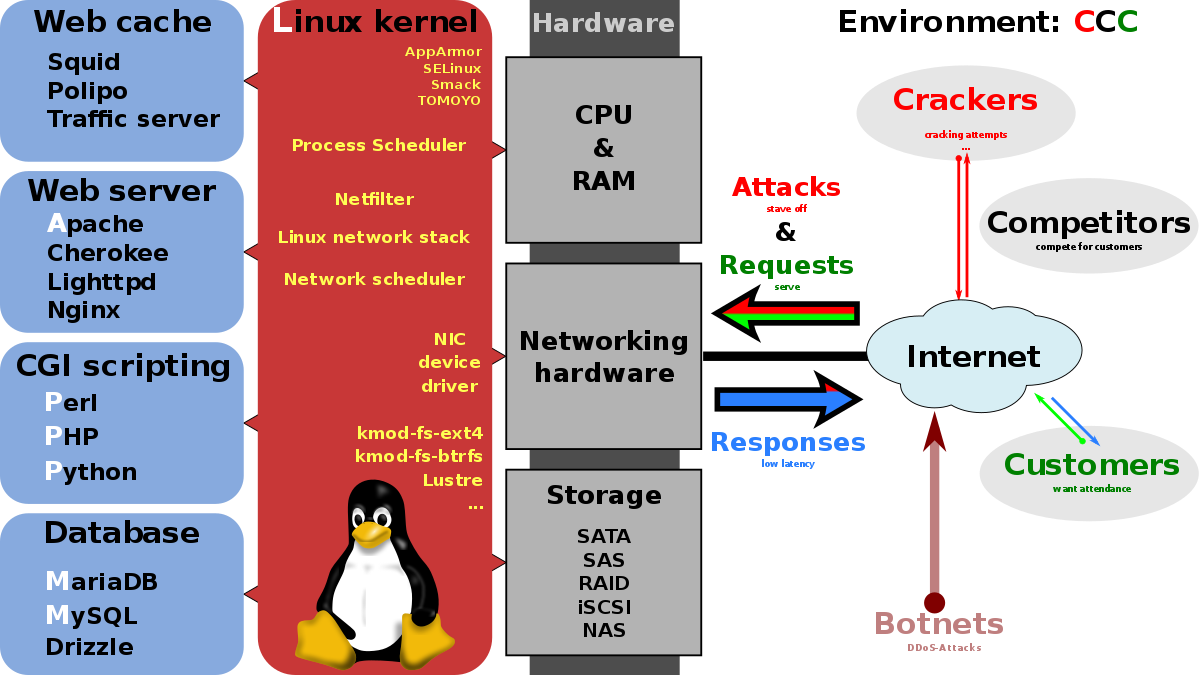
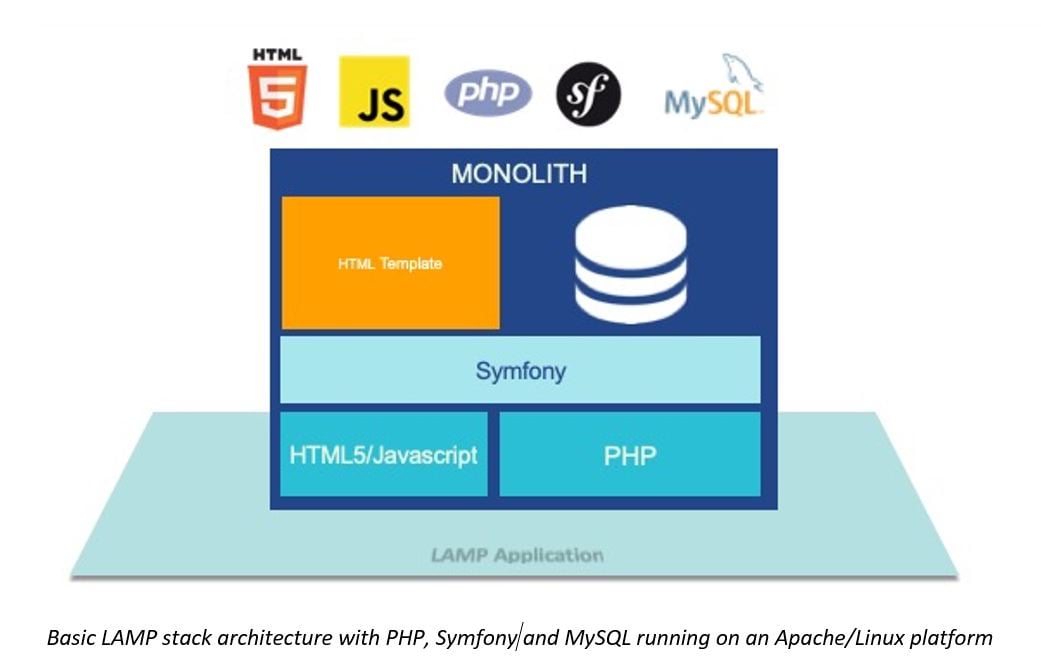
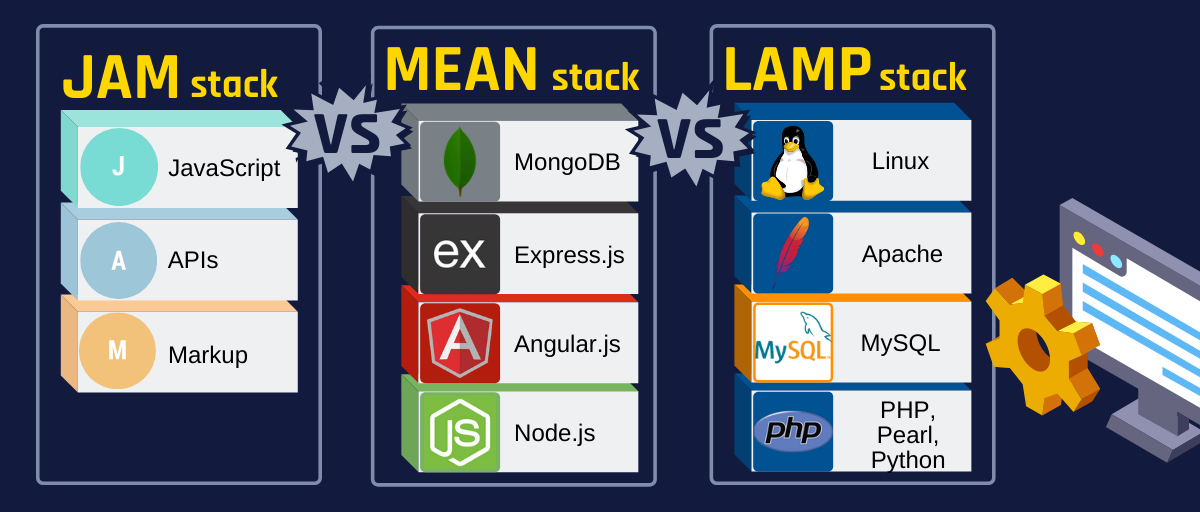
LAMP Stack vs. MEAN Stack: Which Web Development Stack is Right for You? | by Emma Jhonson | Nerd For Tech | Medium

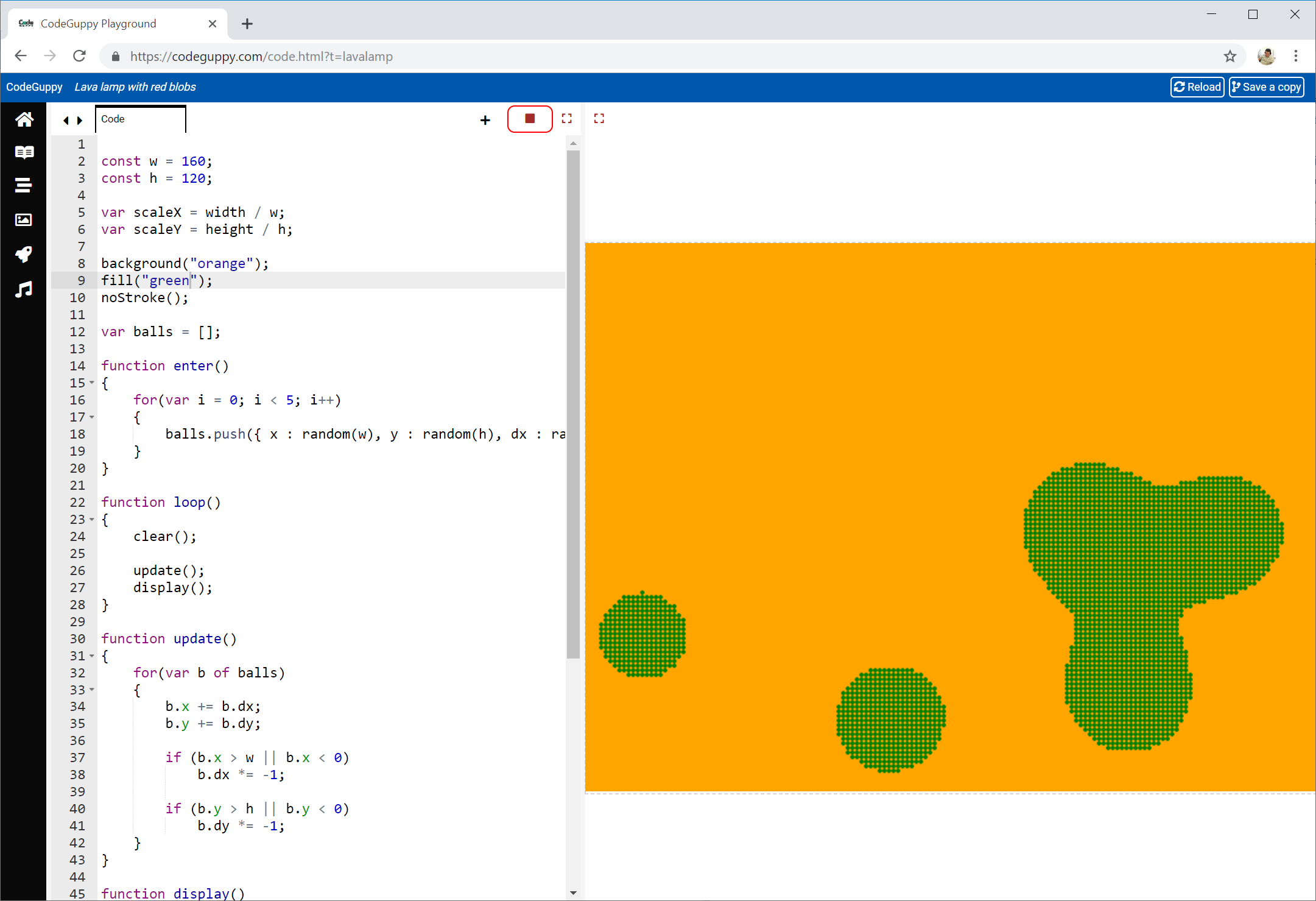
Poster for Sale avec l'œuvre « JS Javascript popsocket logo cercle » de l'artiste ApparelFactory | Redbubble