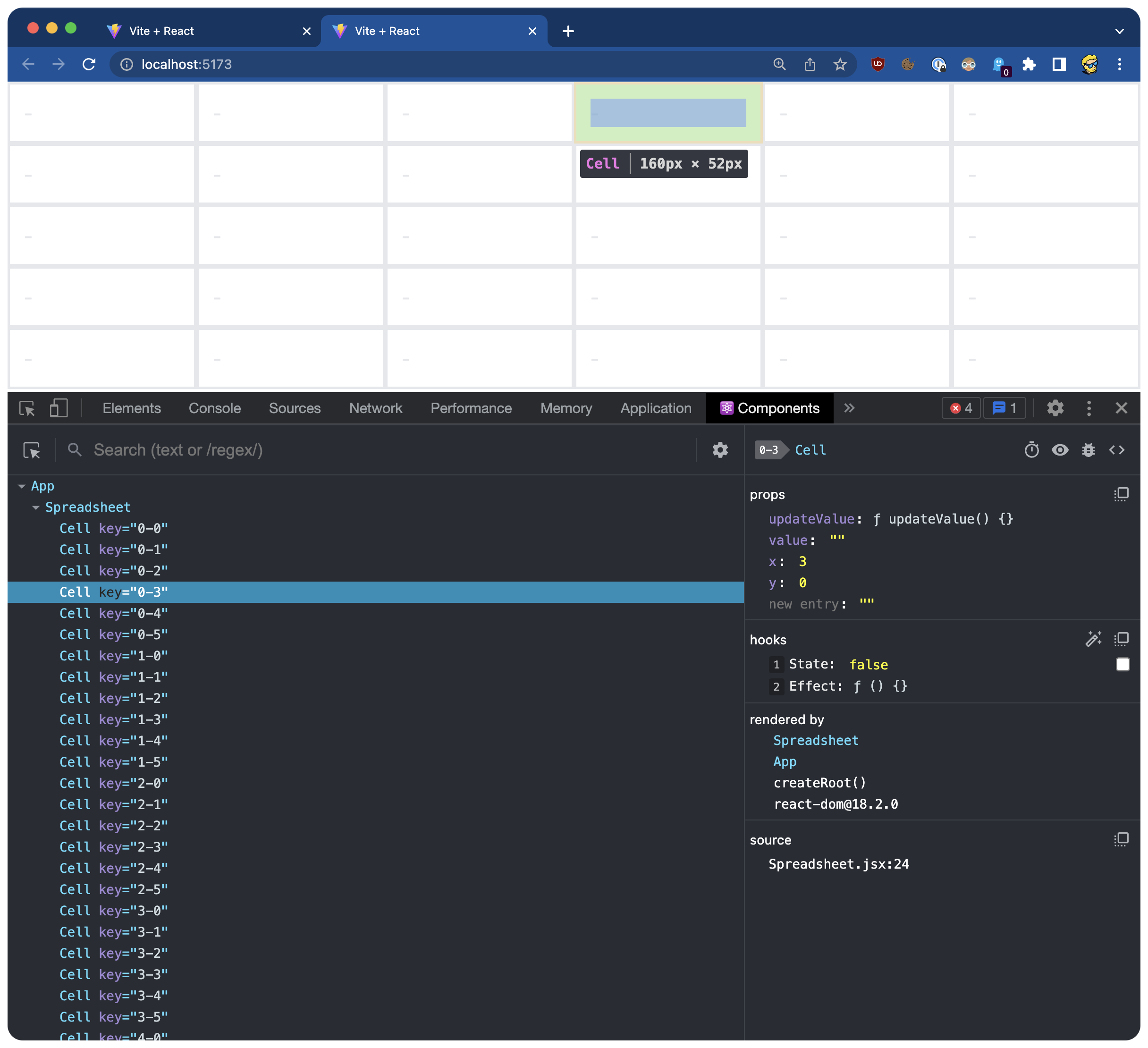
React Faster Performance: Highlighting React Components Updates | by Chidume Nnamdi 🔥💻🎵🎮 | Dev Proto | Medium

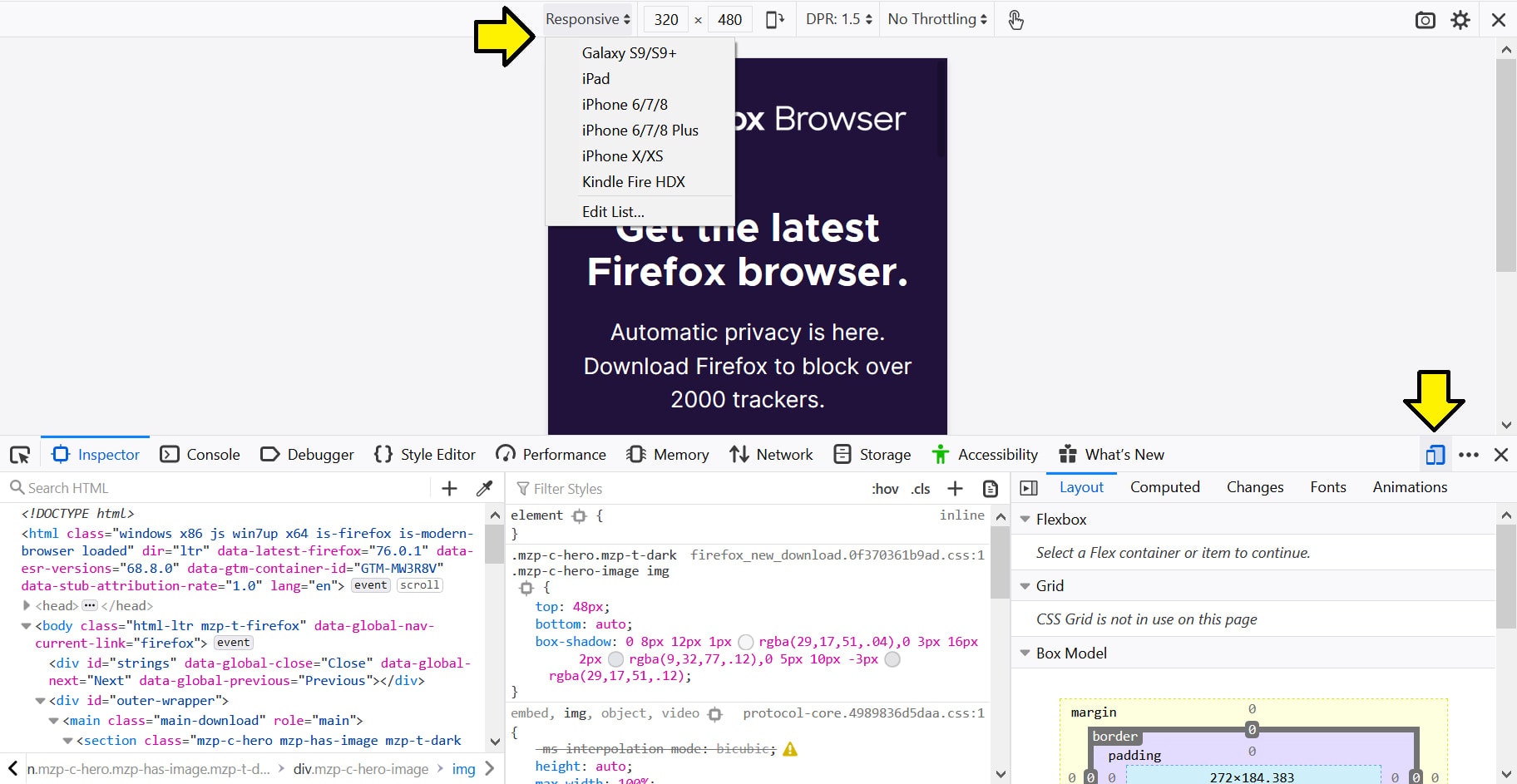
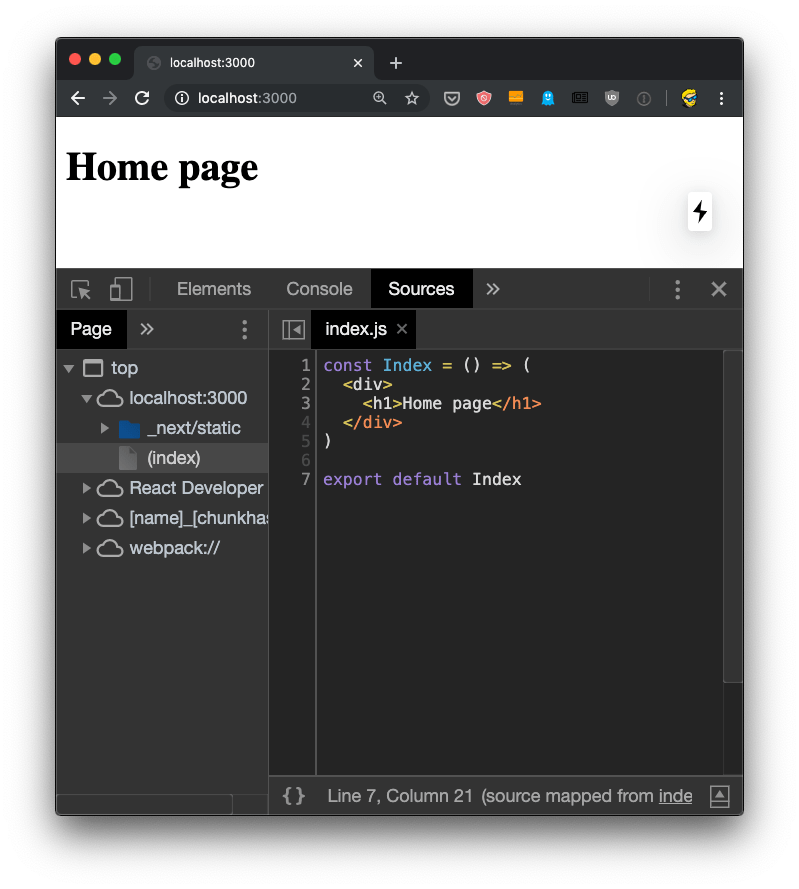
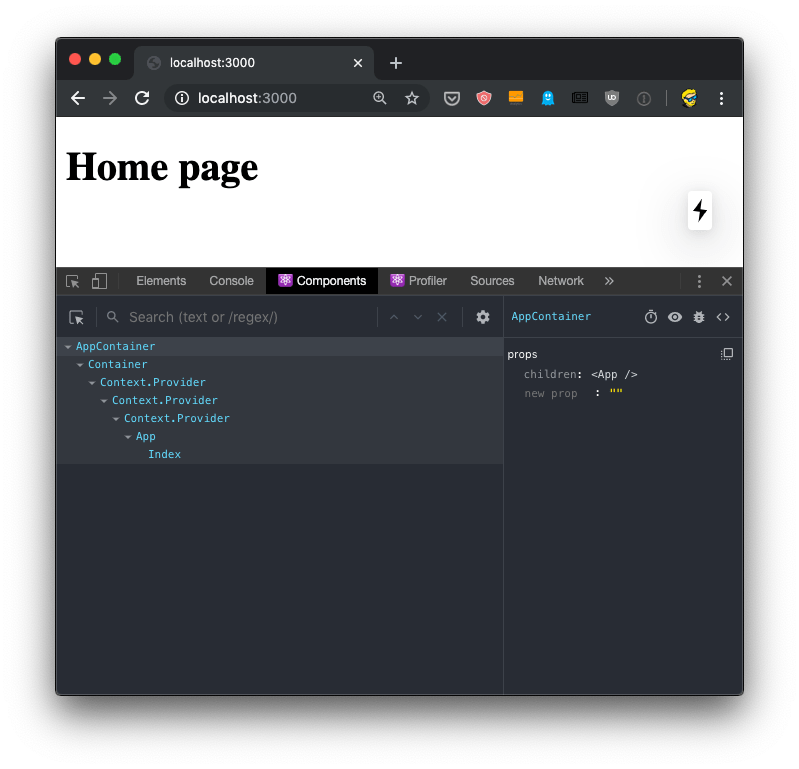
Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog

Inspect, Modify, and Debug React and Redux in Firefox with Add-ons - Mozilla Hacks - the Web developer blog